728x90
렌더링 엔진이란?
- 화면에 직접 어떤 위치를 잡고 픽셀단위로 색칠을 해줌. 덕분에 눈으로 다양한 것들이 그려져서 보여지는 것
- ex - safari - webkit, chrome - blink
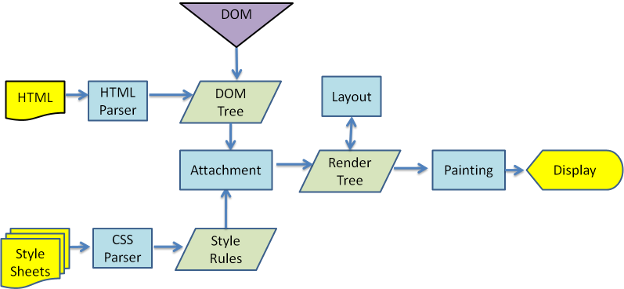
렌더링 엔진의 플로우
- html을 파싱한다. 어떤 데이터 객체로 구조화 할 것인지. DOM tree 구조로 데이터를 가지게 된다.
- 렌더 트리 만들기
- 렌더 트리를 기준으로 css와 합침.
- 디스플레이.

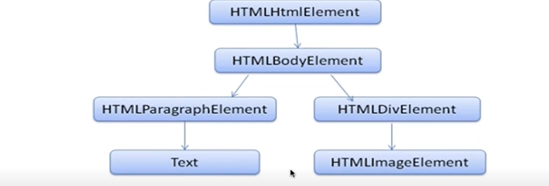
- 마크업(html 코드) 들은 브라우저 상에서 실제로 어떻게 보관이 될까?
다음과 같은 모습들로 구성이 된다.

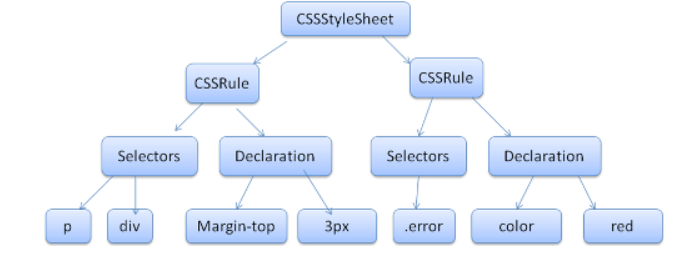
대조적으로 css 코드는 다음과 같은 구조로 파싱이 된다.
클래스 안의 괄호 안에는 키와 밸류로 값을 저장하게 된다.

위 그림을 예로 들자면 p와 div은 각각 maigin top, 3px 이하가 되는 것이고,
셀렉터에는 .error, color는 red 이런식으로, key value 값들이 들어가게 되는 것이다.
자세한 브라우저의 동작 내용은
https://d2.naver.com/helloworld/59361
를 참고하면 될 것 같다.

'부스트코스' 카테고리의 다른 글
| 부스트 코스 서포터즈 BOOSTER 합격! (0) | 2020.01.15 |
|---|---|
| 200112- 부스트코스 웹 프로그래밍 (0) | 2020.01.12 |

